一:inline-block中不要嵌套其他block标签,不然会破坏布局
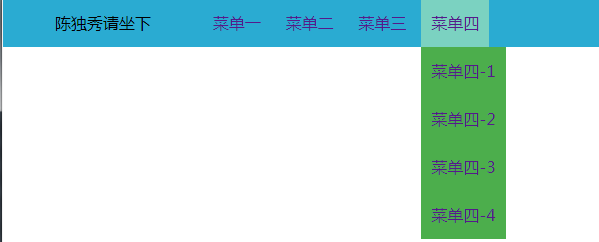
想到达的效果:

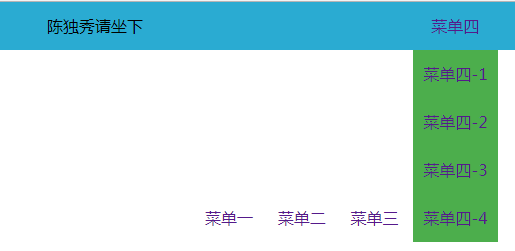
由于其中嵌套不正确:

解决方案:
使得悬浮的标签进行脱离文本流,则不会影响原来的布局:
.item-div:hover .item-set{ display: block; position: absolute; //相对自己(body)进行页面排布,脱离文本流 } .item-div .item-set a{ display: block; background-color: #4cae4c; } 注意同级内联标签中任意一个改变都会影响到其他标签的布局:
例如其中一个margin-top:10px;会将其他的也挤下来。解决办法是将该标签float设置,就不在影响同级标签
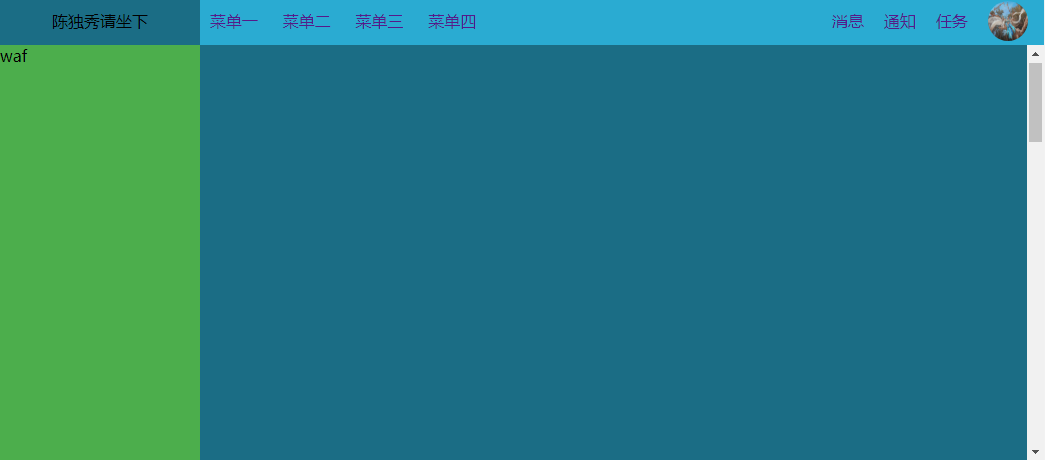
二:absolute实现后台页面布局:

使用position是元素脱离文本流,然后进行页面布局:
左侧布局:
.pg-body .menus{ width: 200px; background-color: #4cae4c; position: absolute; bottom: 0px; top: 48px; } 右侧布局:
.pg-body .content{ position: absolute; top: 48px; bottom: 0px; right: 0px; left: 200px; background-color: #1b6d85; overflow-y: scroll; overflow-x: hidden; }